
Headless Drupal: What Is It and What Are the Advantages?
- info
- |
- Wed, 12/12/2018 - 16:21
- |
- 25 Comments
Traditional Drupal websites have often been monolithic. This has meant that Drupal is responsible for both content management on the back end and content rendering on the front end.
Headless architecture changes this by implementing a decoupled approach to site design. For many, the new approach is seen as innovative and the future of web development. For others, headless architecture brings a worrying lack of clarity to development processes and business practices.
If you’re thinking about moving to a headless Drupal environment, then keep reading to find out what the pros, cons, and facts are.
What is Headless Drupal?
Headless Drupal (also known as decoupled Drupal) is a new way to develop and deliver websites.
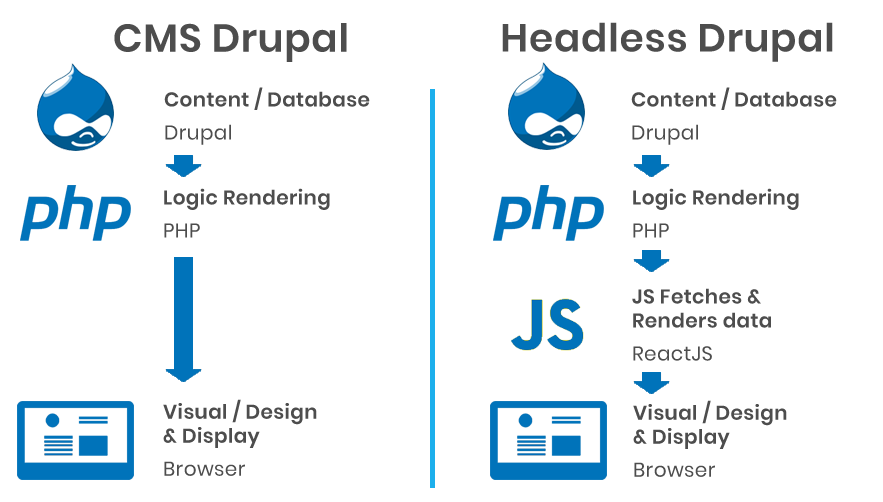
Traditional CMS website models use PHP rendering to deliver website content through a user’s browser.

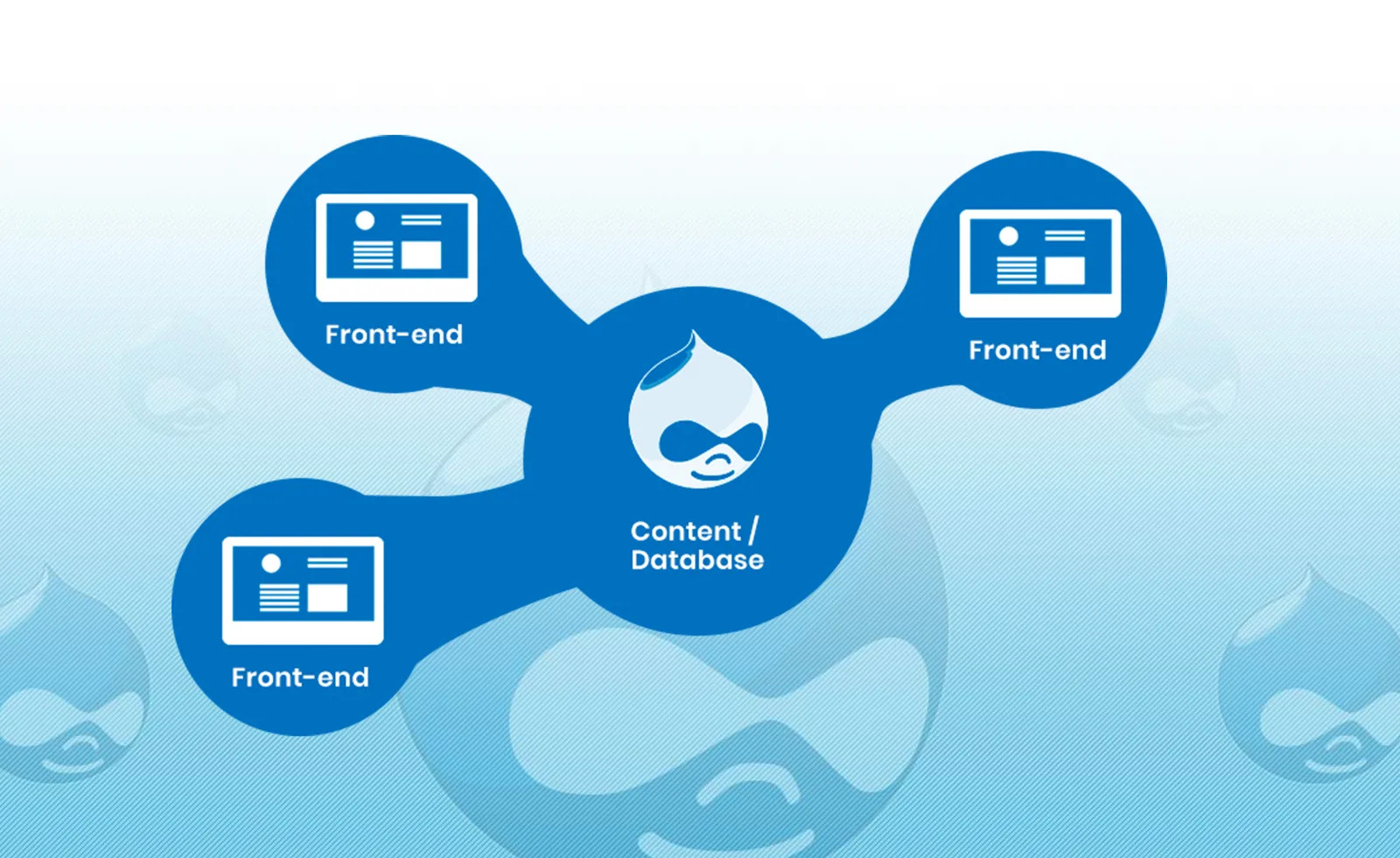
Headless Drupal instead allows content to be delivered to users through a separate front-end application. This means that a Drupal instance does not decide on the styling for a website. Rather, a separate application decides how data from the Drupal instance is displayed. This allows for an added layer of functionality and customization. In the example below, that application runs on ReactJS.
What this front-end application runs on is different depending on the developer. We’ve displayed ReactJS above as it is currently one of the preferred technologies for headless implementations.
What Are the Benefits of Headless Drupal?
There are several reasons to adopt headless Drupal, the most common of which is that site owners and developers want to integrate technologies and designs that are otherwise incompatible with a standard Drupal installation.
This is especially true when a developer wants to implement multiple front-ends. There may be one desktop front-end, one mobile front-end, a widget front-end, and an app front-end. Each of these is able to render and display the same information in unique ways.
And when it comes to apps and widgets, headless also allows for offline access. Site contents can be downloaded and rendered quickly through the “application” front-end itself. This changes the typical web server / user connection relationship, and also means that content is delivered much more quickly, even when online.
Due to the restructuring of the CMS/front-end relationship, security has also improved. It is easier for system administrators to limit access to areas of the infrastructure. Content is created and published through one system, and delivered to readers through another.
What Is Limiting Decoupled Drupal?
Fully decoupled Drupal has several advantages, but all new technologies come with downsides, and headless is no exception. One of the main disadvantages is that much of Drupal’s out-of-the-box functionality is lost instantly. The ability to preview content before it is published goes away without additional coding, as does control over styling through the editing interface.
From an application perspective, competition over which app is in charge of how and what content is displayed can also potentially become an issue. This is especially true when you’re dealing with multiple front-ends.
Which front-end deliveries to mobile? Which delivers to the desktop? Which delivers to an app? Managing this process can be complicated and requires additional work for it to be implemented properly.
From a business perspective, responsibilities take on a new meaning. Cooperation between web design and creation becomes more of a priority. Appropriate access also needs to be distributed to different teams, especially if there are multiple decoupled front-end interfaces present.
To avoid these issues, it’s important to understand the breadth of a move to headless and map out what the shift will look like from both a technology level, as well as a business one.
Headless Pros and Cons
Pros |
Cons |
| Faster, more flexible content delivery | New Implementation Procedures |
| Future-proof design for CMS/front-end updates | Can’t see live previews |
| Better security | Relies on multiple technologies |
| Easier 3rd party integrations | More complex to configure and deploy |
Examples of Headless Drupal Projects
There are numerous examples of headless Drupal websites. A short list includes:
The Tonight Show with Jimmy Fallon – Uses Node.js and Backbone.js
Lullabot – Uses Node.js and ReactJS
Weather.com – Uses Angular.js
Post Comments